By now, you’ve likely come across the term “Atomic Design” while exploring how to initialize, build, or maintain your design system. If you’re new to this methodology, you’ve come to the right place. “Atomic Design,” introduced by Brad Frost in 2013, provides a systematic approach to crafting user interfaces by deconstructing designs into their basic elements. This approach enables designers to create modular systems that are not only efficient but also scalable and consistent.
What is a Design System?
A design system serves as a comprehensive toolkit for crafting digital products. It comprises a set of reusable components, guidelines, and standards that aid designers and developers in producing consistent and efficient designs. Imagine it as a recipe book that guarantees uniformity in appearance and functionality, regardless of who is creating the product.

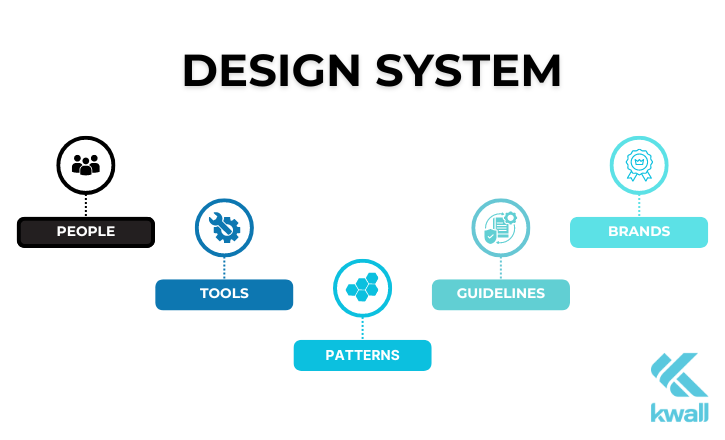
Key Elements of a Design System
What is an Atomic Design System?
An Atomic Design System is a method for developing scalable, consistent, and maintainable design systems. Introduced by Brad Frost, this approach is inspired by the atomic structure in chemistry, deconstructing user interfaces into their essential components. By arranging these components into a structured hierarchy, Atomic Design enables the creation of cohesive and flexible design systems.
The Origins of Atomic Design
Atomic Design is inspired by the structure of matter in chemistry. Brad Frost, the creator of the Atomic Design methodology, had a lightbulb moment while thinking about how atoms combine to form molecules, which then form more complex organisms similarly, Frost realized that user interfaces are made up of smaller components that can be broken down into fundamental building blocks and built back up from there.
His system took inspiration from the periodic table of HTML elements by Josh Duck.
Atomic Design Methodology
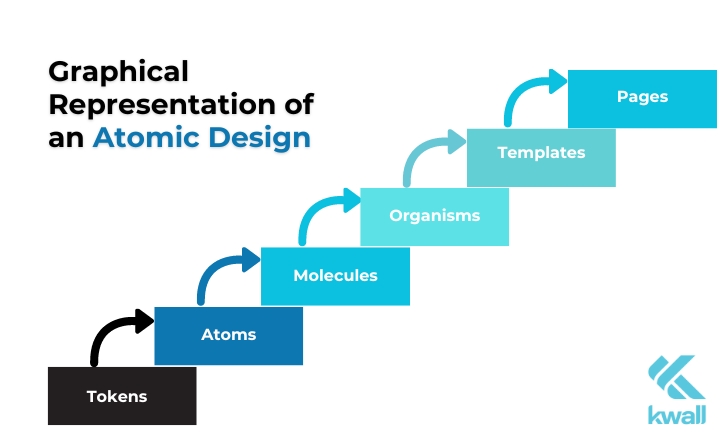
Atomic Design Methodology is a system that breaks down user interfaces into their fundamental building blocks. This approach, developed by Brad Frost, is structured into five stages: Atoms, Molecules, Organisms, Templates, and Pages. Each stage builds on the previous one, allowing for a systematic and scalable approach to UI design. Here’s a detailed look at each component:
Atoms
Atoms are the most basic elements of a user interface. These are the fundamental building blocks that cannot be broken down any further without losing their meaning. In web design, atoms include:
- Buttons: <button>
- Input Fields: <input>
- Labels: <label>
Molecules
Molecules are simple components formed by combining atoms. They represent a small, functional part of an interface. Examples of molecules include:
- Form Group: A label (atom) paired with an input field (atom)
- Button Group: Multiple buttons (atoms) combined Molecules are the building blocks that start to define functionality.
Organisms
Organisms are more complex components that form distinct sections of an interface. They are made up of groups of molecules and atoms working together. Examples include:
- Header: Logo (atom), navigation menu (molecule), search bar (molecule)
- Footer: Navigation links (molecules), contact information (molecule) Organisms define the structure and layout of a page.
Templates
Templates provide the overall layout and structure of a webpage without specific content. They show how organisms, molecules, and atoms are arranged. Templates focus on:
- Page Layouts: The structure of a homepage, article page, or product page
- Content Hierarchy: How different sections are organized and displayed Templates guide the placement of components without detailing the actual content.
Pages
Pages are specific instances of templates filled with real content. They represent the final product that users interact with. Pages include:
- Homepage: Filled with actual images, text, and calls to action
- Product Page: Populated with product details, reviews, and purchase options
- Article Page: Complete with actual articles, images, and related links Pages bring templates to life with actual content.
Design Tokens
Design Tokens are a crucial part of modern design systems. They are variables used to store design decisions such as colors, typography, spacing, and more. By using design tokens, designers and developers can ensure consistency and scalability across a design system. Jina Anne, a former designer at Salesforce, coined the concept of design tokens in 2014.
Why Use Atomic Design?
Consistency: Ensures a uniform look and feel across all parts of a product, enhancing user experience and brand identity.
Scalability: Makes it easier to update and expand designs without disrupting the overall system.
Collaboration: Facilitates better teamwork between designers and developers through a shared understanding of components.
Efficiency: Speeds up the design and development process by reusing components.

Implementing Atomic Design
To effectively implement Atomic Design, follow these steps:
- Identify the Atoms: Define the most basic elements of your interface and create an inventory of reusable atoms.
- Build Molecules and Organisms: Combine atoms into molecules and organize them into organisms. Document these in a design library accessible to your team.
- Create Templates: Develop page layouts that outline the structure of your pages using placeholder content.
- Populate Pages: Add real content to your templates to create complete pages.
- Iterate and Refine: Continuously refine your components, templates, and pages based on user feedback and project needs.
The Future of UI Design with Atomic Design
As digital products become more complex, the need for scalable and maintainable design systems grows. Atomic Design addresses this need by providing a structured approach that promotes consistency, efficiency, and collaboration. By breaking down interfaces into fundamental components, Atomic Design empowers designers and developers to create user experiences that are not only beautiful but also functional and adaptable. In a world where user expectations are continually rising, adopting methodologies like Atomic Design can help you stay ahead. By embracing this approach, you can build a design system that stands the test of time and delivers exceptional user experiences.
Enhance Your Design System with KWALL: Embrace Atomic Design for Success
KWALL can significantly enhance your design system by leveraging the Atomic Design methodology. With KWALL’s expertise, you can create scalable, consistent, and maintainable design systems that adhere to a structured hierarchy. This approach not only streamlines the design process but also ensures cohesive user experiences. You’ll be well-equipped to grow as a designer by understanding and implementing these fundamental principles.
Ready to elevate your design system? Contact KWALL today to get started!



